/*
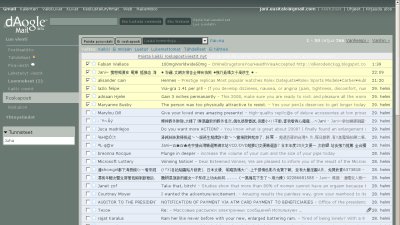
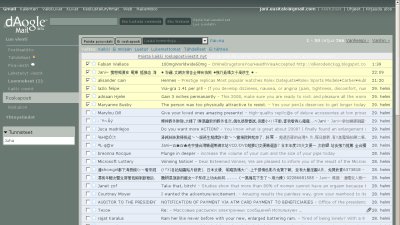
* gMail - Unofficial deviantART.com skin (Finnish Gmail mod)
*
* Author : zilla774@hotmail.com (modified by jani@mummila.net)
* Created : May 30th, 2007
* Updated : Aug 15th, 2007 (modified Mar 3rd, 2008)
* Version : 2.02a
* Website : http://mummila.net/varasto/userstyles/deviant-gmail.html (Finnish mod; original at http://zilla774.deviantart.com)
* Description : Modifies the google gMail
* Usage : Use with Stylish Firefox extension (http://userstyles.org/) or copy to your Firefox userContent.css file
* Tip: : Looks even better when you apply Gmail Air Skin first!
*/
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document url-prefix(https://www.google.com/accounts)
{
body
{
background: #6a7872 url(http://www.zilla774.com/journal/dAogle_firefox_bkgrd.gif) repeat-x !important;
padding-top:40px !important;
color: #bbc2bb !important;
}
font {
color: #bbc2bb !important;
}
img[src*="/help/images/logo.gif"]
{
width: 0 !important;
padding-left: 143px !important;
background: url(http://www.zilla774.com/journal/dAmail_logo.gif) no-repeat transparent !important;
}
a {
color: #374341 !important;
}
td {
background: transparent !important;
}
td.bubble {
background: #bbc2bb !important;
color: #374341 !important;
}
.tr, .br {
background: transparent !important;
}
table.form-noindent tbody {
background: #88938D !important;
}
table.form-noindent tbody td {
background: #88938D !important;
}
table.form-noindent {
background: #374341 !important;
border-color: #88938D !important;
}
input[id=Passwd], input[id=Email]
{
border: 1px solid #4b5b59 !important;
padding: 1px !important;
background-color: #899b91 !important;
color: #374341 !important;
font: 90% Verdana,sans-serif !important;
}
input[type=submit]
{
border: 0px solid #374341 !important;
padding: 0.25em !important;
background-color: #374341 !important;
margin-top: 2px !important;
margin-left: 1px !important;
margin-right: 1px !important;
color: #899b91 !important;
font: 85% Verdana,sans-serif !important;
}
input[type=submit]:active
{
background-color: #AFC81C !important;
color: #586608 !important;
font: 85% Verdana,sans-serif !important;
}
}
@-moz-document domain("mail.google.com")
{
body
{
background: #6a7872 url(http://www.zilla774.com/journal/dAogle_firefox_bkgrd.gif) repeat-x !important;
padding-top:15px !important;
color: white !important;
}
body, td, div, .p, a
{
text-decoration: none !important;
}
a, font
{
color: #bac5ba !important;
}
body a:hover
{
color: #fff !important;
text-decoration:underline !important;
}
/* defaults for all links */
a:link
{
color: white!important;
}
a:visited
{
color: #f0f0f0!important;
}
a:hover
{
color: #eeeeed!important;
}
#mt_adv, #mt_cf1, #prf_g {
text-decoration: none !important;
color: #bac5ba !important;
}
#mt_adv:hover, #mt_cf1:hover, #prf_g:hover{
text-decoration: underline !important;
color: #ffffff !important;
}
#rfr, .l{
text-decoration: none !important;
color: #196ba7 !important;
}
#guser, #gbar b {
color: white !important;
}
#ft,
#ft .lk,
.fc,
#prf_b a,
#prf_a a
{
color: #bbc2bb !important;
}
.fq
{
color: #AFC81C !important;
}
.sd .rnd1,
.sd .rnd2,
.sd .rnd1l,
.sd .rnd2l,
.sd .rnd1r,
.sd .rnd2r
{
background:#c4c9c4 !important;
}
#fb
{
background: #88938D !important;
border-color: #bbc2bb !important;
}
.tbc,
.thc,
#tcb
{
background: #bbc2bb !important;
}
.fsX
{
background: #88938D !important;
border-color: #bbc2bb !important;
border-bottom: 0px solid white !important;
}
.tf
{
background: #bbc2bb !important;
}
div#fbl
{
color: #66726D !important;
}
div.chc
{
background: #bbc2bb !important;
}
div.clfd
{
border-color: #bbc2bb !important;
}
.tlhc td,
.tlsc td
{
background: white !important;
}
/* ********************** */
/* navigation */
/* ********************** */
div#nds span.lk,
div#nds b.lk
{
text-decoration: none !important;
}
div#nds table.cv:first-child
{
border-top: 0px solid #C3D9FF !important;
}
div#nds table.cv
{
border-bottom: 0px solid #C3D9FF !important;
}
div#nds table.cv
{
border-left: 0px solid #C3D9FF !important;
}
div#nds div.nl
{
background-color: #6a7872 !important;
-moz-border-radius-topleft: 4px !important;
-moz-border-radius-bottomleft: 4px !important;
border-top: 1px solid #6a7872 !important;
border-bottom: 1px solid #6a7872 !important;
border-left: 1px solid #6a7872 !important;
}
div#nds div.nl .lk,
#cont,
#comp
{
color: #bac5ba !important;
text-decoration: none !important;
}
div#nav table.cv b.rnd
{
background-color: transparent !important;
}
div#nav table.cv
{
-moz-border-radius-topleft: 5px !important;
-moz-border-radius-bottomleft: 5px !important;
border: 1px solid #bbc2bb !important;
}
div#nav table.cv td:first-child
{
-moz-border-radius-topleft: 5px !important;
-moz-border-radius-bottomleft: 5px !important;
background: #bbc2bb!important;
}
#ds_inbox,
#ds_starred,
#ds_chats,
#ds_sent,
#ds_drafts,
#ds_all,
#ds_spam,
#ds_trash
{
color: #374341 !important;
}
div#nds div.nl:hover
{
border-top: 1px solid #bbc2bb !important;
border-bottom: 1px solid #bbc2bb !important;
border-left: 1px solid #bbc2bb !important;
-moz-border-radius-topleft: 5px !important;
-moz-border-radius-bottomleft: 5px !important;
background-color: #6a7872 !important;
}
div#nds table.cv tr.an:hover
{
border-top: 1px solid #bbc2bb !important;
border-bottom: 1px solid #bbc2bb !important;
border-left: 1px solid #bbc2bb !important;
-moz-border-radius-topleft: 5px !important;
-moz-border-radius-bottomleft: 5px !important;
background-color: #6a7872 !important;
}
div#nds table.cv tr.an
{
height: 17px !important;
}
div#nds table.cv tr:not([class='an']) td
{
display: none !important;
}
div#nds table.cv:first-child
{
border-top: 1px solid #bbc2bb !important;
}
div#nds table.cv
{
border-bottom: 1px solid #bbc2bb !important;
border-left: 1px solid #bbc2bb !important;
}
.rnd2l,
.rnd1l
{
background: transparent !important;
}
div#nav > div.nl
{
border-top: 1px solid #6a7872 !important;
border-bottom: 1px solid #6a7872 !important;
border-left: 1px solid #6a7872 !important;
-moz-border-radius-topleft: 5px !important;
-moz-border-radius-bottomleft: 5px !important;
background-color: #6a7872 !important;
}
div#nav > div.nl:hover
{
border-top: 1px solid #bbc2bb !important;
border-bottom: 1px solid #bbc2bb !important;
border-left: 1px solid #bbc2bb !important;
-moz-border-radius-topleft: 5px !important;
-moz-border-radius-bottomleft: 5px !important;
background-color: #6a7872 !important;
}
b.rnd
{
background: transparent !important;
}
div.nb
{
border: 0px solid white !important;
background: #bbc2bb !important;
}
.nc div.s
{
border: 0px solid white !important;
background: #d4e1dd !important;
}
.nc {
background: #eaf2ee !important;
}
div#nav table.cv tr.an td b
{
color: #374341 !important;
text-decoration: none !important;
}
b .rnd2, b .rnd1
{
background: #bbc2bb !important;
}
#aca {
background-color: #d4e1dd !important;
}
.bz_mestri_over,
#bzmesmnu
{
background-color: #374341 !important;
border-color: #374341 !important
}
div#pop td
{
background-color: #d4e1dd !important;
border-color: #374341 !important
}
.lk, .lkw, .lg
{
color: #3B4a4a !important;
}
/* ********************** */
/* Compose fixes */
/* ********************** */
b .rnd2r,
b .rnd1r,
.cd,
div.smb,
.tbo,
.ctb
{
background: #bbc2bb !important;
}
.cdc
{
background: #d4e1dd !important;
}
.cdr,
.cdl
{
background: #d4e1dd !important;
}
#evblrow_compose > td
{
background: #d4e1dd !important;
}
#at_compose td.cdr {
border-top: 1px solid #374341 !important;
border-left: 1px #374341 solid !important;
}
.ceb
{
border-bottom: 1px #374341 solid !important;
}
.tbb
{
border: 1px #374341 solid !important;
}
#lmi
{
background: #374341 !important;
color: #bbc2bb
}
.cdl {
color: #374341 !important;
}
textarea[id=to_compose],
textarea[id=cc_compose],
textarea[id=bcc_compose],
textarea[id=to_0],
textarea[id=cc_0],
textarea[id=bcc_0],
textarea[id=to_1],
textarea[id=cc_1],
textarea[id=bcc_1],
textarea[id=to_2],
textarea[id=cc_2],
textarea[id=bcc_2],
textarea[id=to_3],
textarea[id=cc_3],
textarea[id=bcc_3],
textarea[id=to_4],
textarea[id=cc_4],
textarea[id=bcc_4],
textarea[id=to_5],
textarea[id=cc_5],
textarea[id=bcc_5],
input[name=subject]
{
border: 1px solid #4b5b59 !important;
padding: 1px !important;
background-color: #899b91 !important;
color: #374341 !important;
font: 90% Verdana,sans-serif !important;
padding: 4px 2px !important;
}
#hc_2,
#hc_compose
{
border: 1px solid #4b5b59 !important;
}
#tt_compose table {
background-color: #bbc2bb !important;
}
/* ********************** */
/* Contact Fixes */
/* ********************** */
#cnt
{
background: white !important;
border-color: #bbc2bb !important;
}
/* ********************** */
/* Conversation fixes */
/* ********************** */
.msg,
#fi
{
background-color: #fff !important;
}
.cbln2,
.cbotn,
.cbtrn,
.cbrn2,
.cbtln
{
background: #bbc2bb !important;
background-image: none !important;
}
/* ********************** */
/* Input Styles */
/* ********************** */
input[type=submit]
{
border: 1px solid #374341 !important;
padding: 0.25em !important;
background-color: #374341 !important;
margin-top: 2px !important;
margin-left: 1px !important;
margin-right: 1px !important;
color: #899b91 !important;
font: 85% Verdana,sans-serif !important;
cursor: pointer !important;
-moz-border-radius: 6px !important;
}
input[type=submit]:active
{
background-color: #AFC81C !important;
color: #586608 !important;
font: 85% Verdana,sans-serif !important;
cursor: pointer !important;
}
button
{
padding: 0.25em !important;
background-color: #afb7af !important;
margin-top: 2px !important;
margin-left: 1px !important;
margin-right: 1px !important;
color: black !important;
font: 85% Verdana,sans-serif !important;
-moz-border-radius: 6px !important;
border: 1px solid black !important;
}
button:hover
{
cursor: pointer !important;
background-color: #c7d2c7 !important;
color: black !important;
border: 1px solid black !important;
}
button:active
{
background-color: #AFC81C !important;
color: #586608 !important;
font: 85% Verdana,sans-serif !important;
border: 0px solid #374341 !important;
cursor: pointer !important;
}
input[name=q]
{
border: 1px solid #4b5b59 !important;
padding: 0.35em !important;
background-color: #899b91 !important;
color: #374341 !important;
font: 90% Verdana,sans-serif !important;
}
input[id=roster_filter],
input[id=if]
{
border: 1px solid #4b5b59 !important;
padding: 1px !important;
background-color: #899b91 !important;
color: #374341 !important;
font: 90% Verdana,sans-serif !important;
}
select[id=tam]
{
background: #374341 !important;
color: #899b91 !important;
border: 0px solid #374341 !important;
padding: 2px !important;
margin-top: 2px !important;
font: 90% Verdana,sans-serif !important;
}
select[id=tam] #mac,
select[id=tam] #al,
select[id=bam] #mac,
select[id=bam] #al
{
background: transparent !important;
color: white !important;
}
select[id=tam] option:hover,
select[id=bam] option:hover
{
color: #374341 !important;
background-color: #afc81c !important;
}
select[id=tam] #nm,
select[id=bam] #nm
{
color: #374341 !important;
border-bottom: 1px solid white !important;
}
select[id=bam]
{
background: #374341 !important;
color: #899b91 !important;
border: 0px solid #374341 !important;
padding: 2px 2px 3px 2px !important;
margin-top: 2px !important;
font: 90% Verdana,sans-serif !important;
}
/* ********************** */
/* Images */
/* ********************** */
img[name="su_s_l"]
{
width: 0 !important;
padding-left: 143px !important;
background: url(http://www.zilla774.com/journal/dAmail_logo.gif) no-repeat transparent !important;
}
/* ********************** */
/* Popouts */
/* ********************** */
#bc_history
{
background:#c4c9c4 !important;
}
#bc_history a
{
color: black !important;
}
#bc_popup, #wkin_
{
background:#a7afa7 !important;
}
#bc_popup td
{
background:#374341 !important;
}
.wackopen
{
background:#374341 !important;
}
#wkrz_
{
background:#374341 !important;
}
#wkpopin_, #wkmn_, #wknew_, #fbz, #fbn, #fbp
{
background:#374341 !important;
color: #a7afa7 !important;
border: 0px solid white !important;
}
#gbardd
{
background:#374341 !important;
color: #a7afa7 !important;
border: 0px solid white !important;
}
#gbardd a:hover
{
text-decoration: none !important;
}
#gbardd a:hover, #wkpopin_:hover, #wkmn_:hover, #wknew_:hover, #fbz:hover, #fbn:hover, #fbp:hover
{
background: #AFC81C !important;
color: #586608 !important;
border: 0px solid white !important;
}
#bc_msg
{
background-color: #88938d !important;
border: 0px solid white !important;
color: black !important;
padding: 3px !important;
}
#wkpopup_
{
background:#374341 !important;
color: #a7afa7 !important;
border: 1px solid #586608 !important;
}
.pu a:hover
{
background: #AFC81C !important;
color: #586608 !important;
border: 0px solid white !important;
}
/* ******************* */
/* Misc Fixes */
/* ******************* */
img[src*="https://www.google.com/a/deviantart.com/images/logo.gif"]
{
width: 0 !important;
padding-left: 143px !important;
background: url(http://www.zilla774.com/dA/dA_gmail.png) no-repeat transparent !important;
}
table.bookmarks
{
background: transparent !important;
}
table.bookmarks b,
td.trb b
{
color: white !important;
}
.sd .fs {
border-left-color: #bbc2bb !important;
}
/* removes ads! */
div[class^=rh]
{
display: none !important;
}
/* removes annoying white strip through log in details */
div#gbarl
{
border: 0px solid white !important;
}
#ft .fp
{
color: white !important;
}
#ft .fq
{
background-color: #374341 !important;
padding: 5px 0px !important;
-moz-border-radius: 6px !important;
}
/* Fixes message URLs */
#msgs div a:hover,
#msgs div a
{
color: #275EBF !important;
}
/* fixes message color */
#msgs .msg .mb
{
color: #000 !important;
}
.tlc b,
.tlc,
#tt,
.fhr,
.rc
{
color: #374341 !important;
}
.att b,
.att td
{
color: #6A7872 !important;
}
/* *********** */
.s,
.bz_men { color: black !important; }
/* ******************* */
/* table row rollovers */
/* ******************* */
table.tlc tr.ur
{
background-color: #d4e1dd !important;
}
table.tlc tr.rr:hover,
table.tlc tr.y:hover
{
background-color: white !important;
}
table.tlc tr.ur:hover
{
background-color: white !important;
}
/* ****** */
#ft:before
{
content:"'deviantART Gmail' by zilla774, last updated 15th August 2007 " !important;
padding-top: 10px !important;
display: block !important;
font-weight: bold !important;
color: white !important;
}
table.pr
{
background-color: #BBC2BB !important;
}
td#pm span.psm, td#pp
{
color: #3B4A4A !important;
background-color: #E8EEF7 !important;
}
td#pp form table, table.pe
{
color: #3B4A4A !important;
}
td.pr
{
background-color: #6A7872 !important;
}
table.pe
{
color: #3B4A4A !important;
}
table.pe a
{
color: #3B4A4A !important;
text-decoration: underline !important;
}
div#a table.pe tbody tr td a.lc
{
border-bottom: 1px solid red !important;
color: #3B4A4A !important; /* doesn't work */
}
div#a table.pe td table
{
color: #3B4A4A !important;
}
div#a table.pe td.mno, div#a table.pe td.mno .lk
{
border: 1px solid white !important;
color: white !important; /* doesn't work */
}
}