”terminology-tooltip” span elements break content in Atom feed
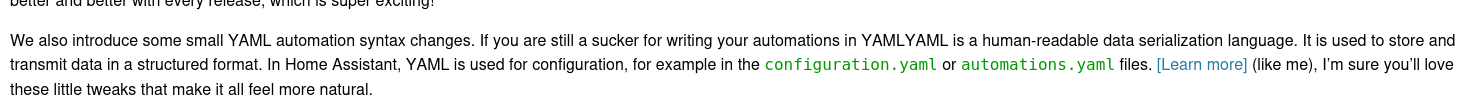
A tooltip is used to render explanations for terminology when site content is viewed directly in a browser. But feed readers traditionally don’t support styles, and so the content is broken up by the <span class='terminology-tooltip'> elements’ content being shown mid-sentence. For instance, this paragraph in the 2024.10 release post
<p>We also introduce some small YAML automation syntax changes. If you are still a sucker for writing your automations
in <span class='terminology'>YAML<span class='terminology-tooltip'>YAML is a human-readable data serialization
language. It is used to store and transmit data in a structured format. In Home Assistant, YAML is used for configuration,
for example in the <code>configuration.yaml</code> or <code>automations.yaml</code>
files.<a class='terminology-link' href='/docs/configuration/yaml/'> [Learn more]</a></span></span> (like me), I’m sure
you’ll love these little tweaks that make it all feel more natural.</p>is shown in my feed reader (Tiny Tiny RSS) as:
I’m not sure if this is a recent technical change, or just the first instance of these spans being used, or if I just haven’t been reading the posts that thoroughly, but the 2024.10 release post was the first I noticed this.