Description textbox unfocused after click, have to click twice to start editing
Since recently, editing the description takes two clicks instead of just one. The first click turns the content into a textbox, but it remains unfocused until I click it again.
Issue
Server Setup Information:
- Did you test in newest Wekan?: yes
- For new Wekan install, did you configure root-url correctly so Wekan cards open correctly? yes
- Wekan version: 4.49
- Meteor version: 2.0-beta.4
- Node version: 12.19.0
- MongoDB version: 3.2.22
- Operating System: Ubuntu 20.04
- Deployment Method: snap
- Http frontend if any: Apache
- What webbrowser version are you using? Both Firefox 82.0.2 and Chrome 86.0.4240.183 equally affected.
- If using Snap, what does show command
sudo snap logs wekan.wekan? nothing
Problem description:
Sorry for not providing animation, as peek doesn’t support Wayland. The steps below should be sufficient though.
Steps to reproduce:
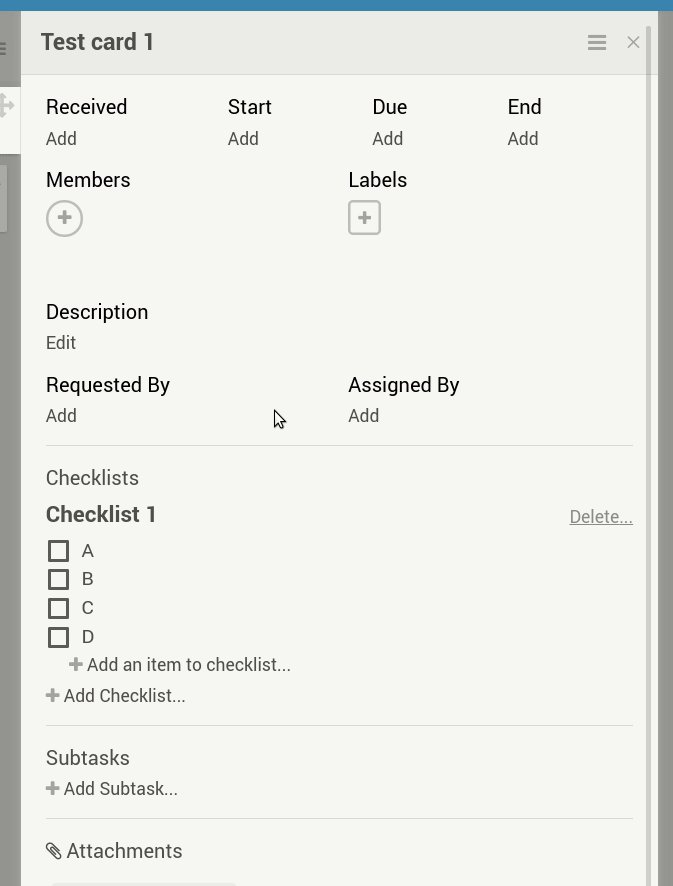
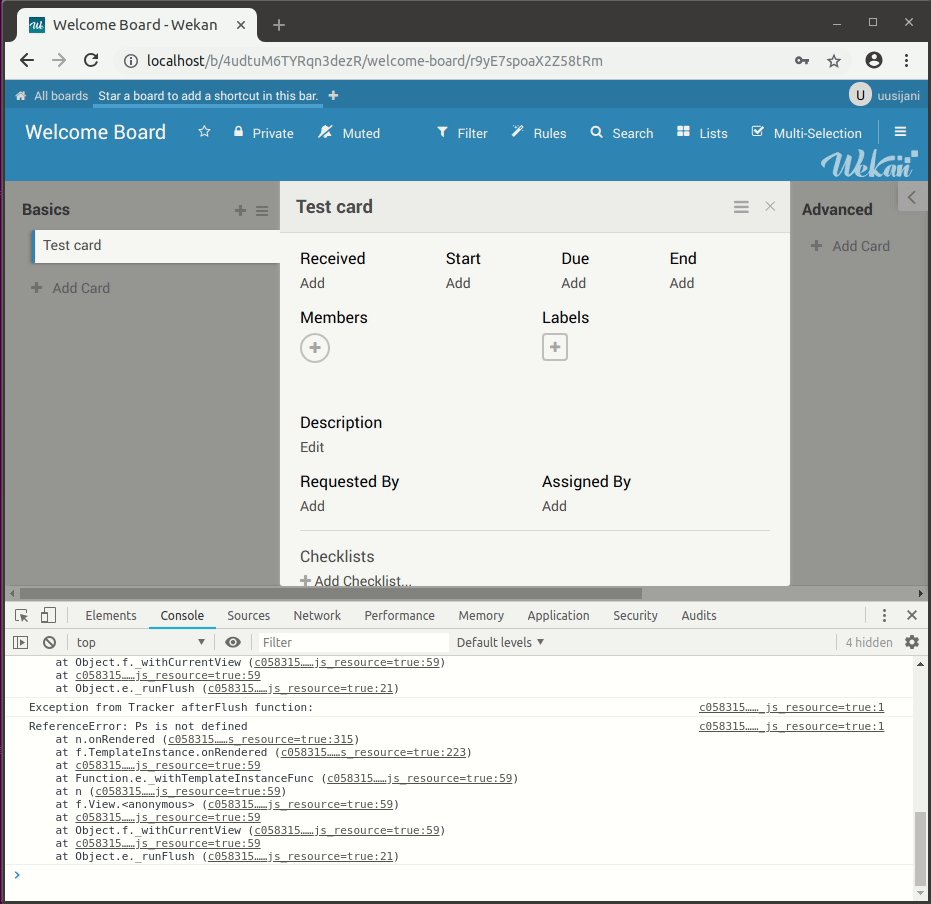
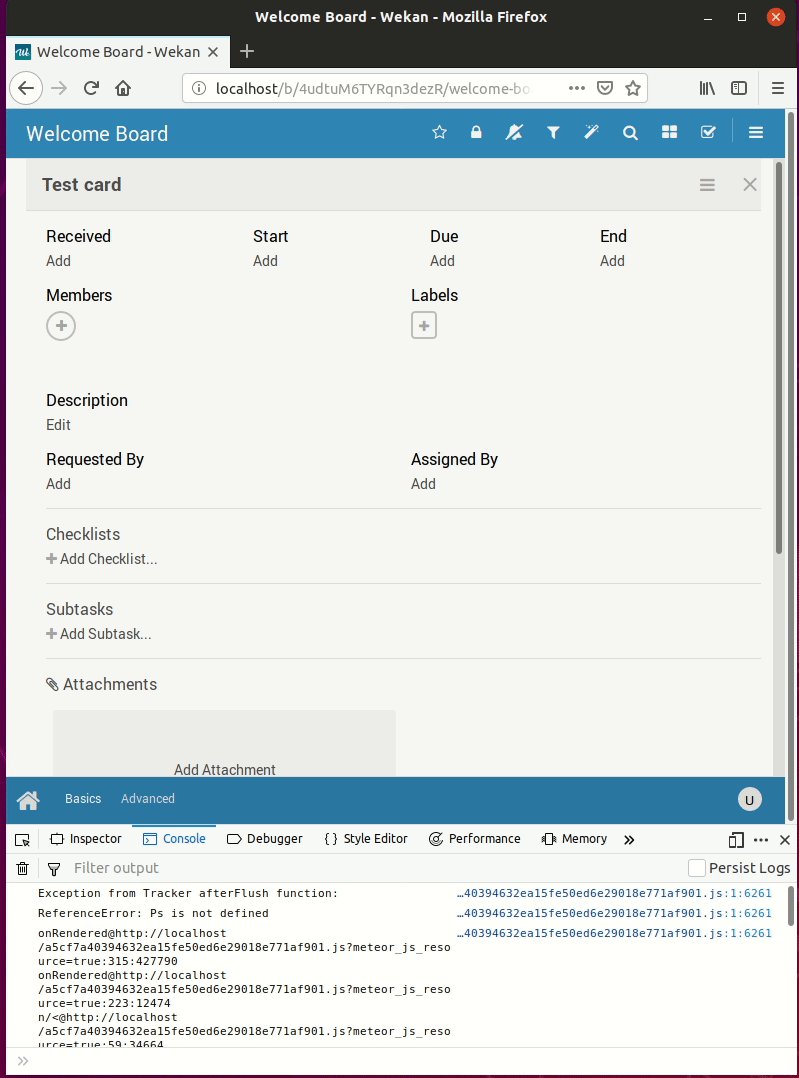
- Open a card
- Click on the description once
What I expect to happen:
For the description to have focus (i.e. cursor, to be able to type)
What happens instead:
The description textbox remains unfocused and I can not type into it
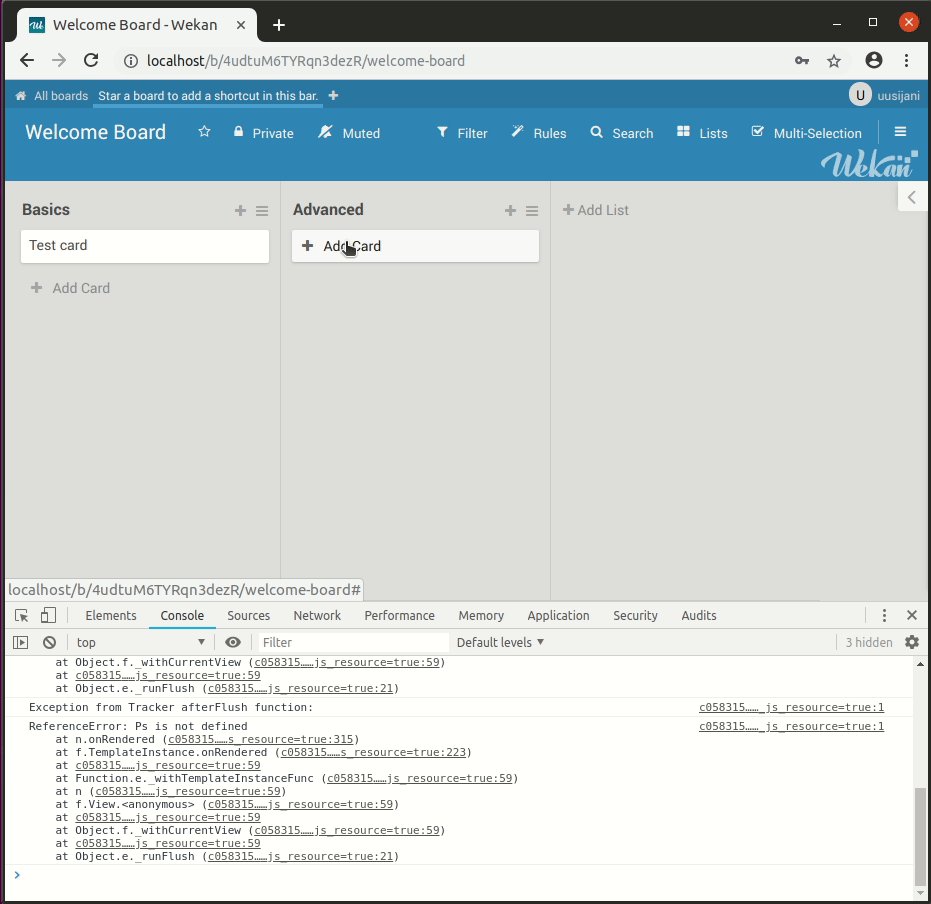
Console log contents
site.webmanifest:1 GET https://my-domain.com/site.webmanifest 404 (Not Found)
site.webmanifest:1 Manifest: Line: 1, column: 1, Syntax error.
A bad HTTP response code (404) was received when fetching the script.
mZLgcqMWYXM4o7dmL:1 Uncaught (in promise) TypeError: Failed to register a ServiceWorker for scope ('https://my-domain.com/') with script ('https://my-domain.com/pwa-service-worker.js'): A bad HTTP response code (404) was received when fetching the script.
It seems to refer to to paths in the domain root, whereas my root-url has the path https://my-domain.com/kan. Not sure if that’s related to the issue or not.